A Mobile App Transforming Nightlife Experiences
Night Owl
.png)
Project Overview
Do you ever feel like you're missing out on the best nightlife experiences in your area? I know I certainly have.
That's why I designed Night Owl- a one-stop solution for all your nightlife needs.
As a fellow nightlife enthusiast, I noticed that there was a significant gap in the market for an app that seamlessly filtered personalized recommendations for users to make the most of their night out. That's where Night Owl comes in.
The UX design focusses on creating an intuitive interface that allows users to easily navigate and explore the app's features. The app's visual design reflects the energy and excitement of the nightlife scene, with bold colors and dynamic graphics. In this app I have introduced features such as a personalized profile for users to save their favorite venues and events, a planning a nighout feature which will curate a plan for the entire evening customized to the user's needs, a chat feature allowing users to create and share different itineraries with their friends.
My Role
-
Research & analysis
-
UX design
-
Interactive design
-
Visual design
Timeline
-
8 weeks
Tools used
-
Figma

Problem Statement
The problem addressed by the Night Owl app is the lack of a comprehensive and personalized solution for individuals to easily plan a fun and engaging evening. Too often, users found themselves searching for hours on end for that perfect event, only to end up settling for something less than ideal. These endless Google search can be overwhelming. In addition, there is a lack of a cohesive platform that allows for easy coordination between groups of friends and sharing of itineraries, which can lead to confusion and missed opportunities. The Night Owl app aims to solve these problems by providing a one-stop-shop for personalized recommendations, as well as a seamless chat feature that allows users to easily coordinate with friends and plan the perfect evening.
Value Proposition
Night Owl aims to streamline the planning process by providing tailored recommendations based on user's interests and preferences. By offering a user-friendly interface, personalized recommendations, and a cohesive platform for group planning, Night Owl provides a unique value proposition for individuals seeking an unforgettable nightlife experience. With Night Owl, users can spend less time planning and more time enjoying their evening.
The app provides timely notifications about upcoming events ensuring that users don't miss out on any important details and can plan their evening accordingly. This feature helps to reduce the stress and uncertainty that can often accompany planning a night out.
.png)
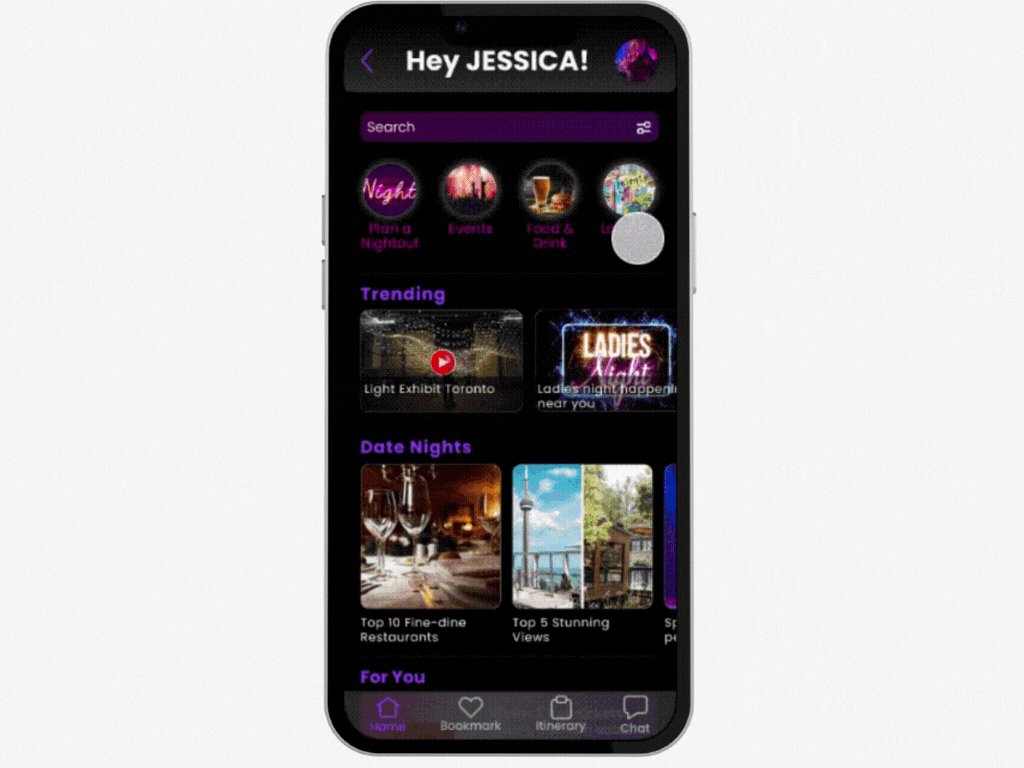
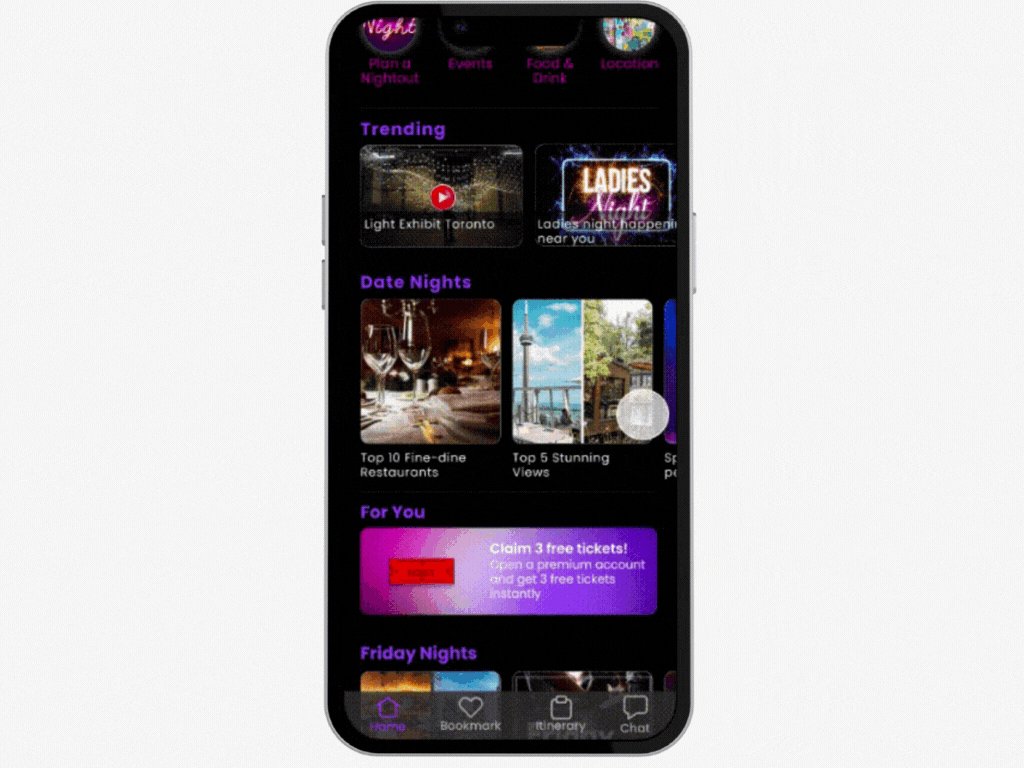
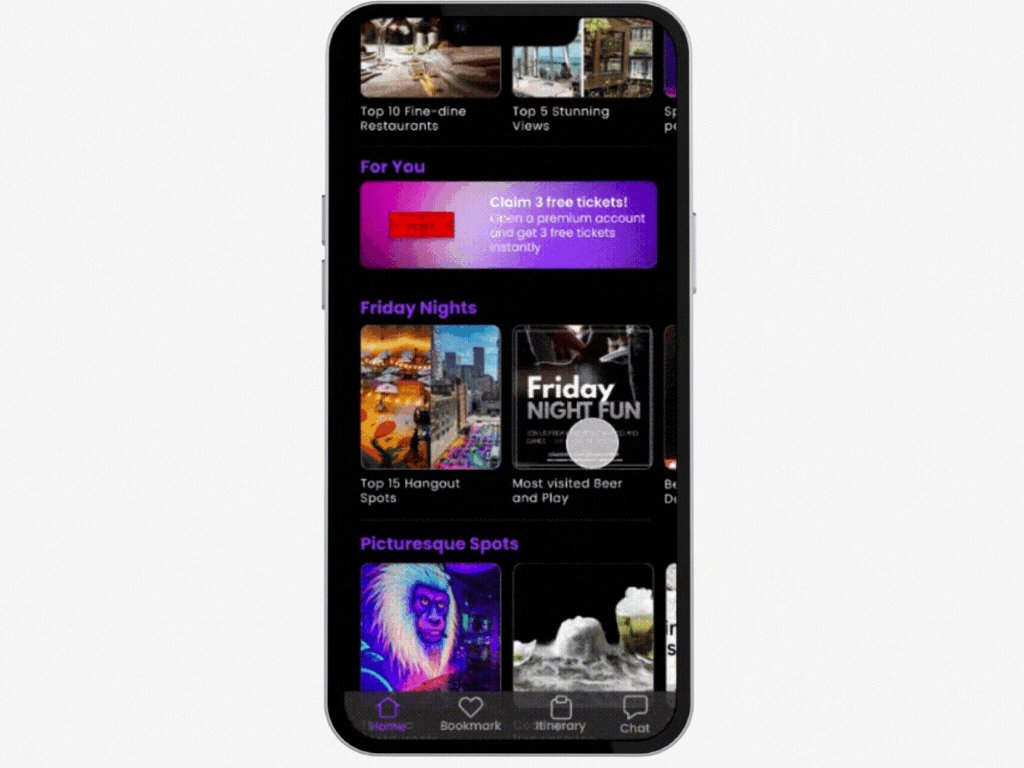
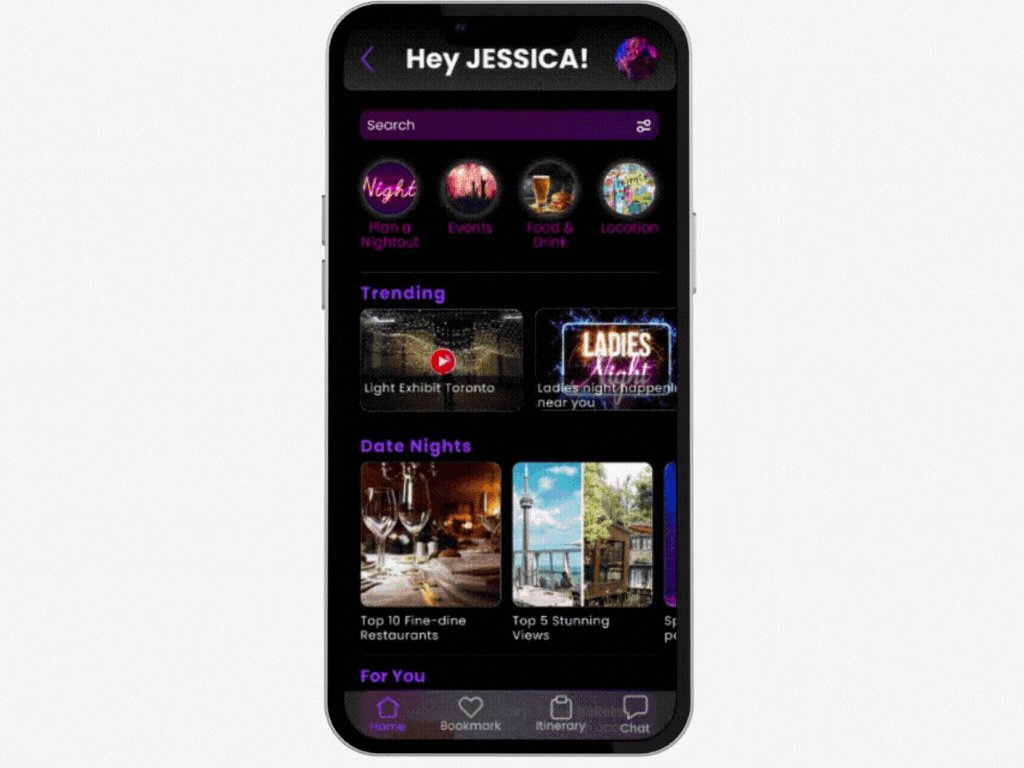
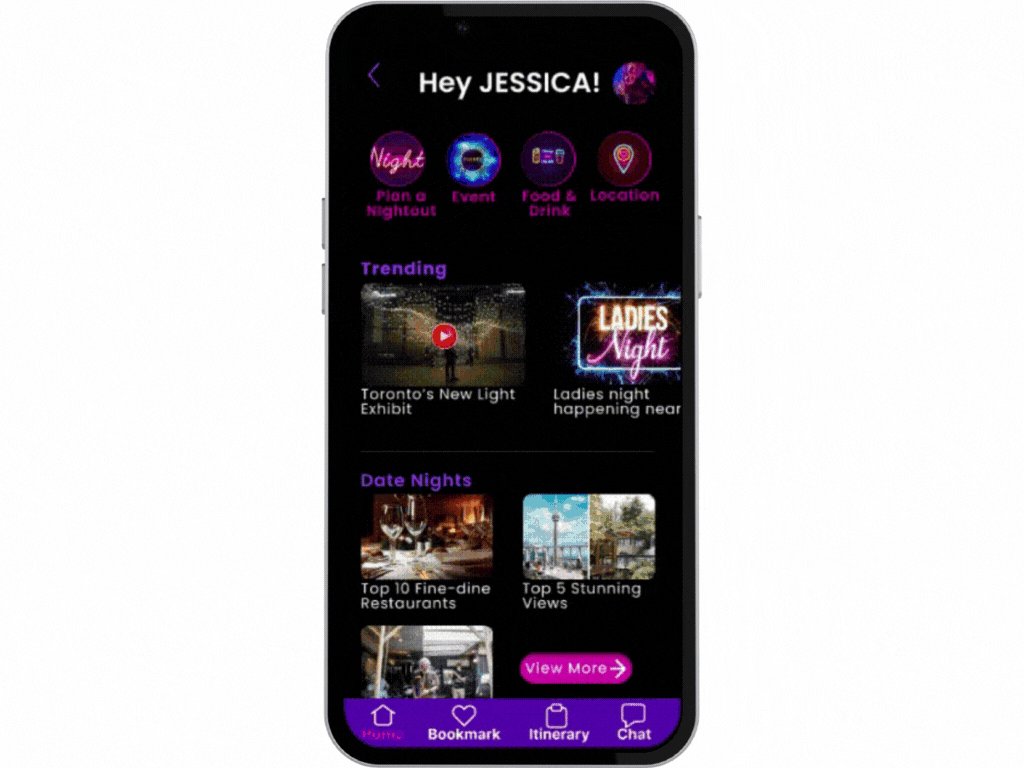
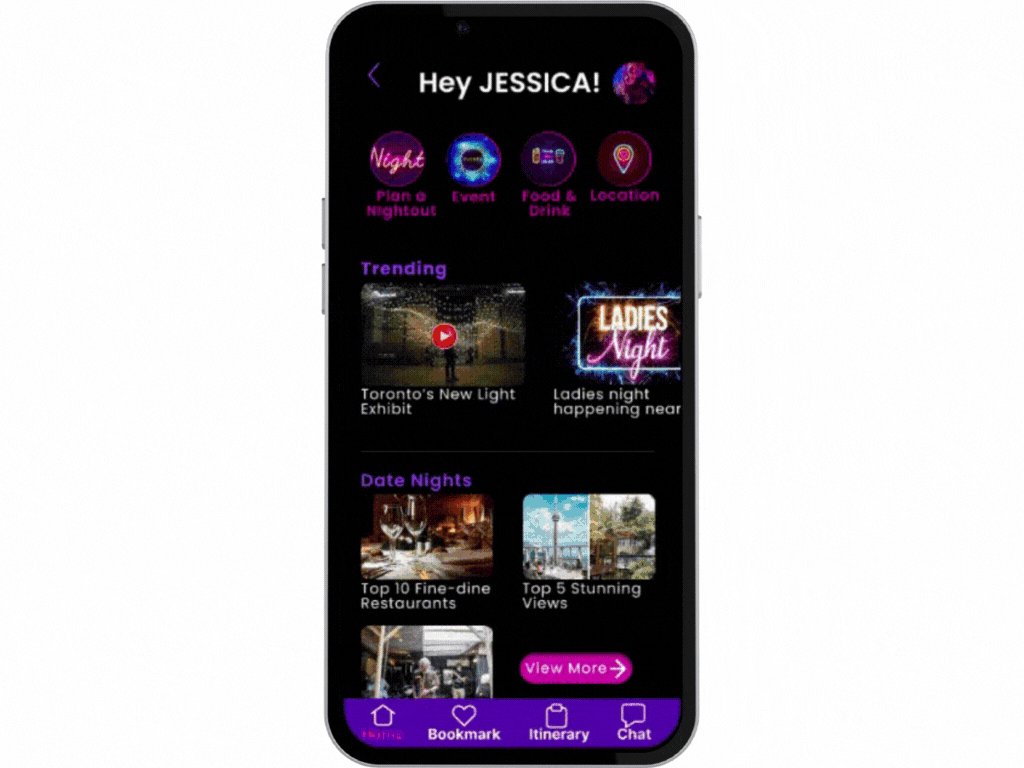
Homepage
I designed the homepage of the Night Owl app keeping in mind that the layout was thoughtfully organized to empower users to easily filter, discover, and customize their night out plans, while also fostering social engagement and providing informative resources for a comprehensive planning experience.
The homepage also features a carousel showcasing upcoming and new events or places, allowing user to stay informed about the latest happenings in their area.
One of the standout feature is the Chat button, which allows users to create groups with their friends and seamlessly communicate about their respective itineraries and plans. this interactive element promotes collaboration and ensures everyone is one the same page, while also providing real-time updates to enhance the planning experience.
.png)

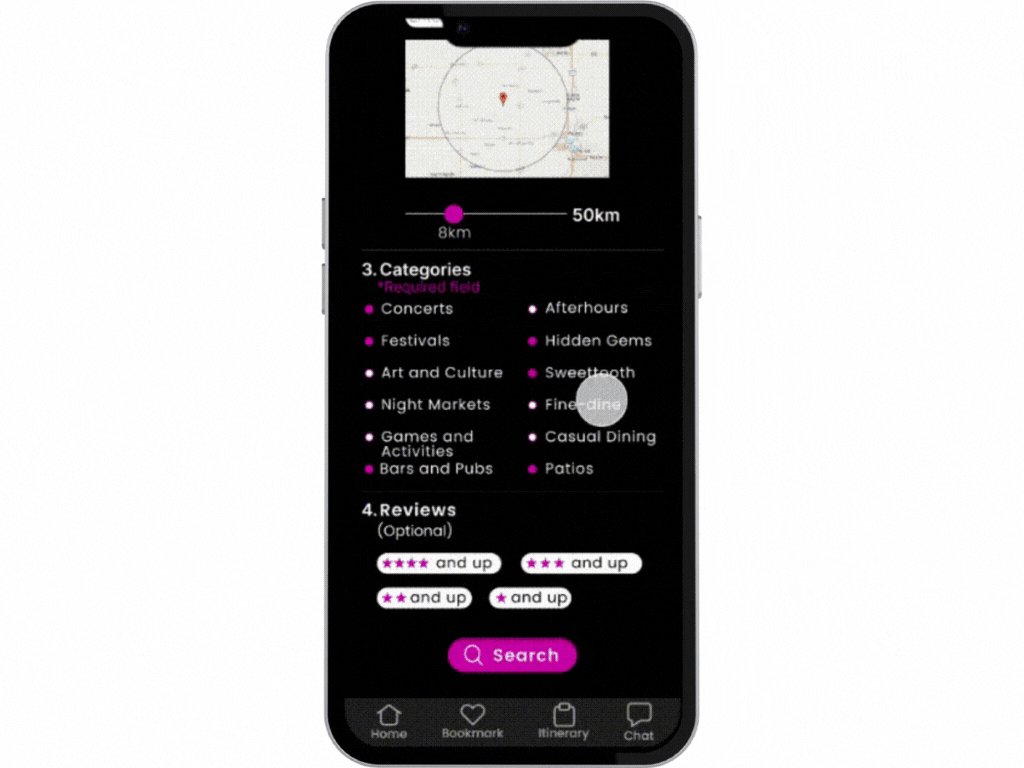
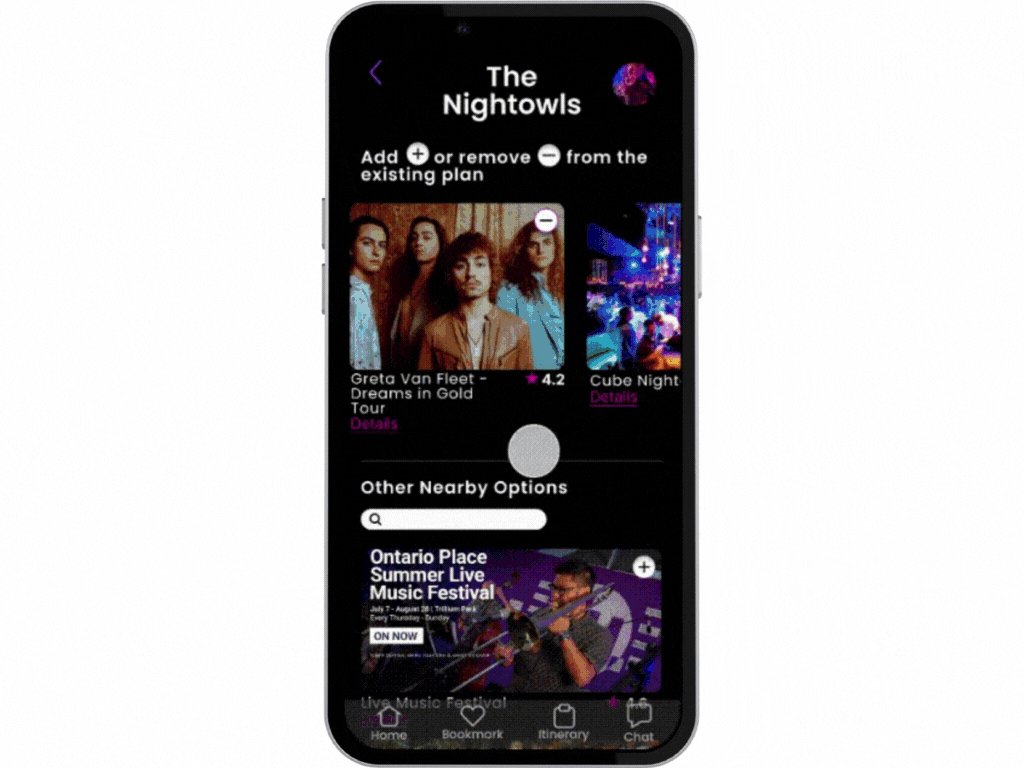
Plan a Nightout
Imagine having a magic button that takes all the stress out of figuring out what to do. It's like having your own personal genie!
When you tap on it, the app asks you a few fun questions about your preferences and desires for the evening. Are you in the mood for dancing? Craving some mouthwatering food? Want to discover hidden gems? Simply let the app know, and voila! It creates a customized plan just for you, tailored to your every need and want.
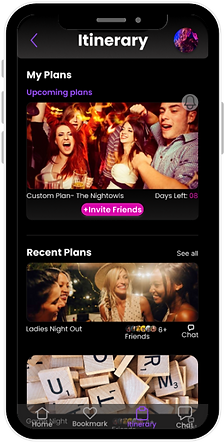
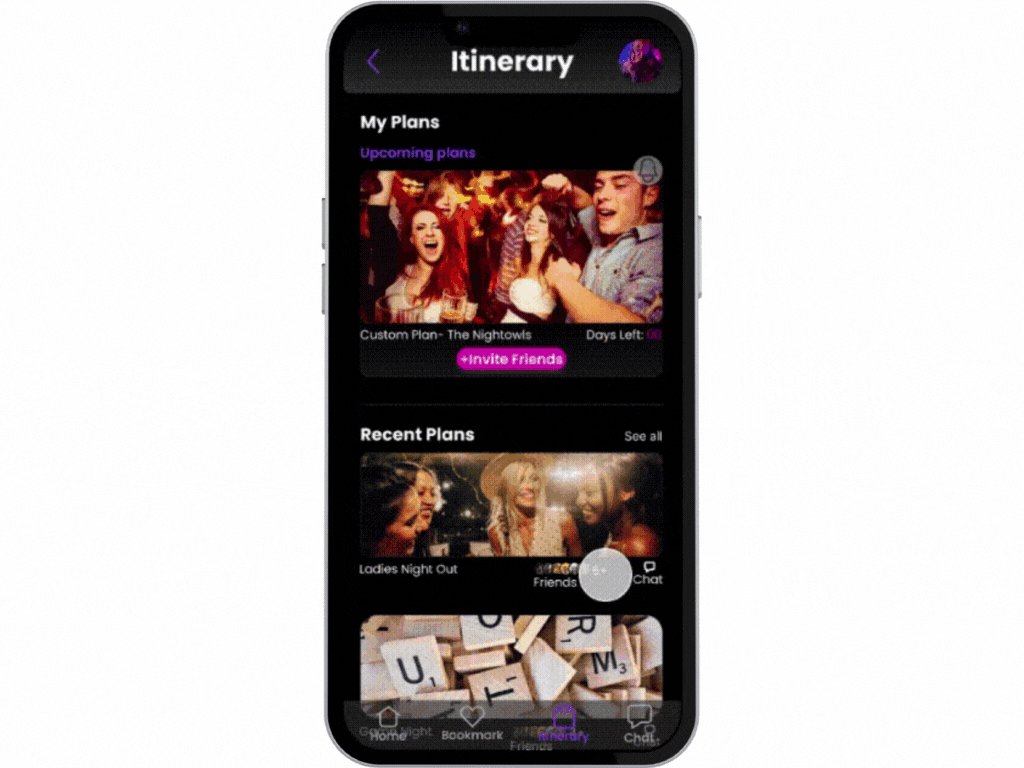
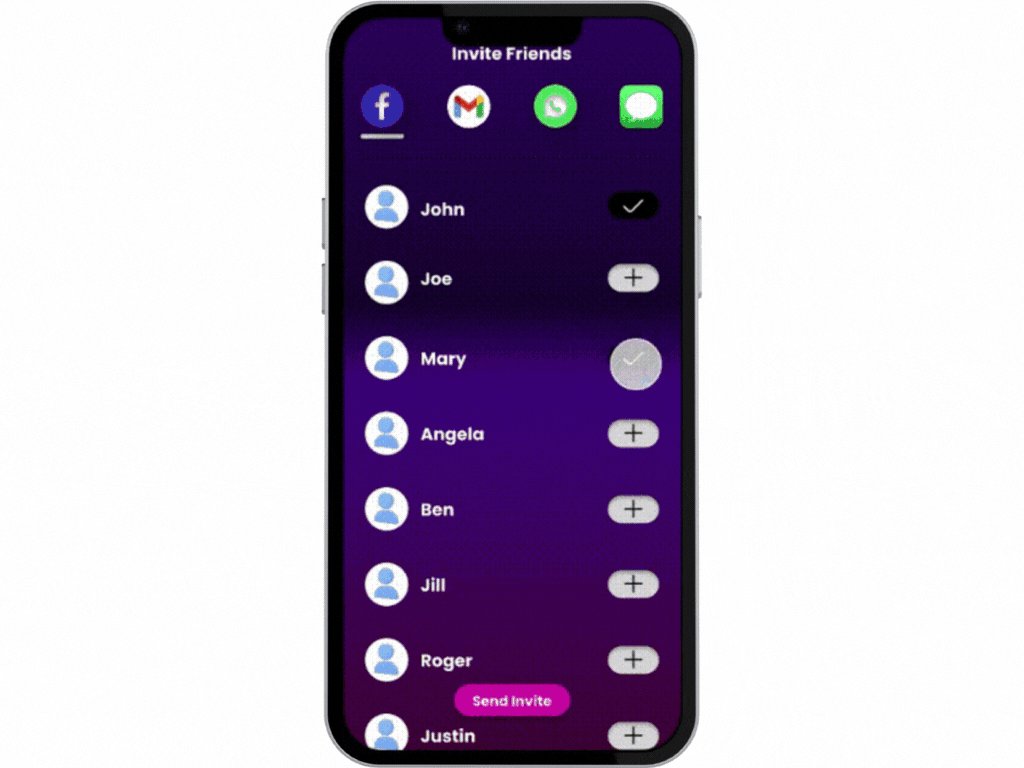
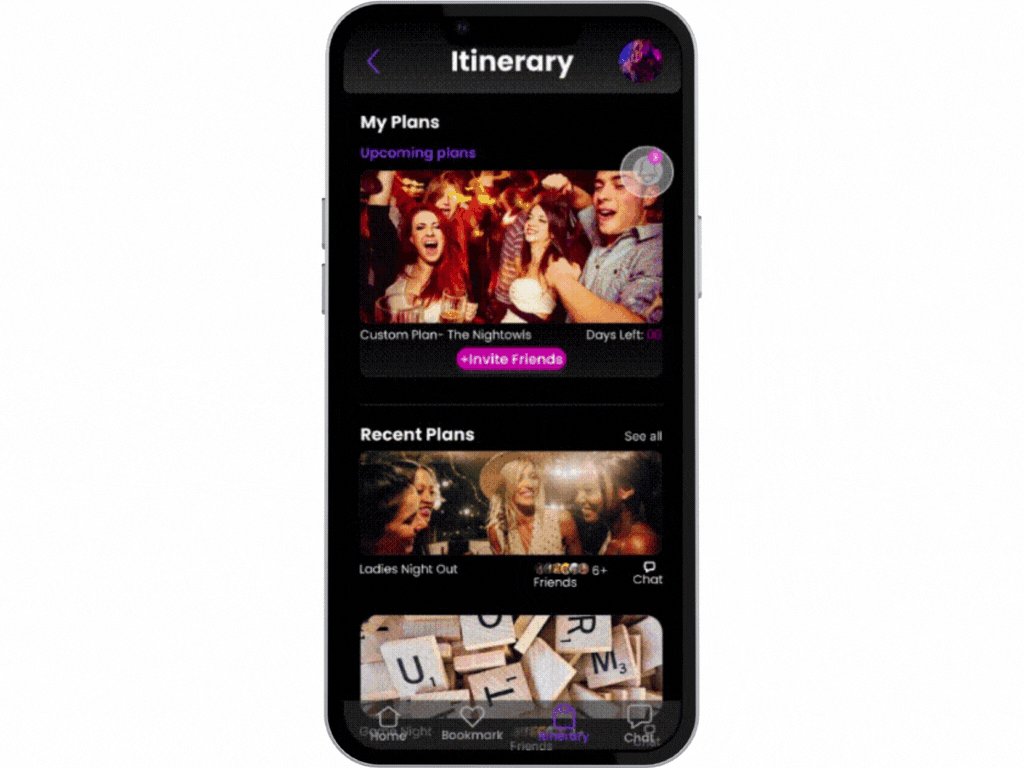
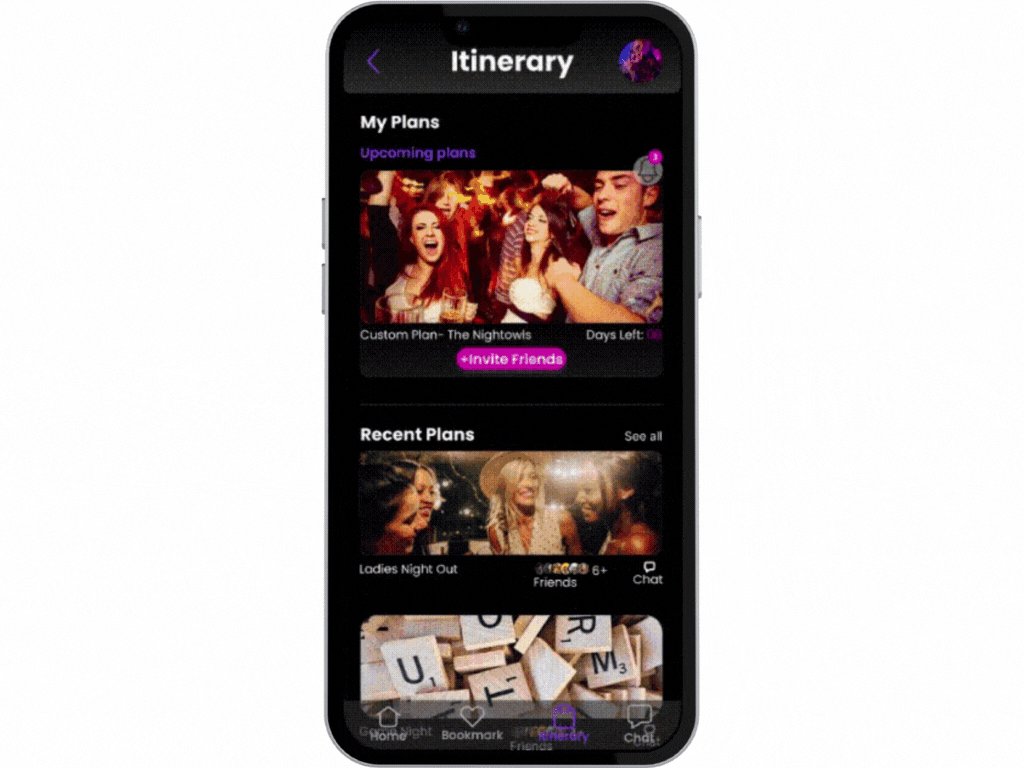
Chat Feature
The users can create a group with their friends right here in the app. It's like having your own private party planning headquarters! You can chat, share ideas, and collaborate on your itinerary. Need to add an extra spot or change the plan? No problem! Just pop into the chat and let everyone know. Plus, the app sends out timely updates, so you'll never miss a beat.
I added this feature to avoid a whirlwind of confusions amongst friends trying to coordinate with each other scattered across different group chats, texts and social media platforms.
A handy feature that brings everyone together in one place.
.png)
User Interviews
As part of the design process, I conducted five user interviews to gather insights on their pain points and expectations. The target audience was people between ages of 20-35 living in the GTA region of Canada.
I made a questionnaire that would help me understand how people plan their night outs. Some of the questions included were "How do you typically search for new events or places near you?", "Have you ever missed out on an event or activity because you didn't hear about it in time?", Have you ever used a nightlife planning app or platform before? If so, which one?", "Tell me about the last time you planned out the entire evening with friends. How did you coordinate with them? What all challenges did you face".

User Insights
01
"Wish there was a one-stop shop solution to plan an entire evening with friends, including suggestions for events, restaurants, after-hours spots, and other hangout places."
02
"Planning from scratch seems overwhelming, wish there were planning apps sample plans available based on our preferences."
03
"Need something more than standard Google listing."
04
"Would love to get notified on any changes or updates to my evening or events in terms of timing, weather, commute, tickets, etc"
05
"Opportunity to create a plan or co-create a plan with a group of friends will be cool"
User Persona
After the qualitative and the quantitative user research, I iterated a user personas representing my key audience.
.png)
Information Architecture

User Flows
Once I had my site map, I created 2 main User Flows to outline the step-by-step journey users take within the app. By mapping out the logical sequence of actions and interactions helped me create a design which is intuitive, efficient and aligned with my user needs and goals.
User Flow- Creating an Itinerary from Launch to Customized Plan
%20(1024%20%C3%97%201000%20px)%20(1200%20%C3%97%201000%20px)%20(1400%20%C3%97%201000%20px)%20(1400%20%C3%97%20120.png)
.png)
User Flow- Group Collaboration and Updates
%20(1024%20%C3%97%201000%20px)%20(1200%20%C3%97%201000%20px)%20(1400%20%C3%97%201000%20px)%20(1400%20%C3%97%20120.png)
Task 1

Task 2

Paper First (sketches)
After the crazy 8's and how might we exercises, I sketched out some paper and pen wireframes. The ideating process helped me think through the preliminary flow and easily review what was necessary , unnecessary and which areas needed improvement.
Wireframes
Task 1











Task 2






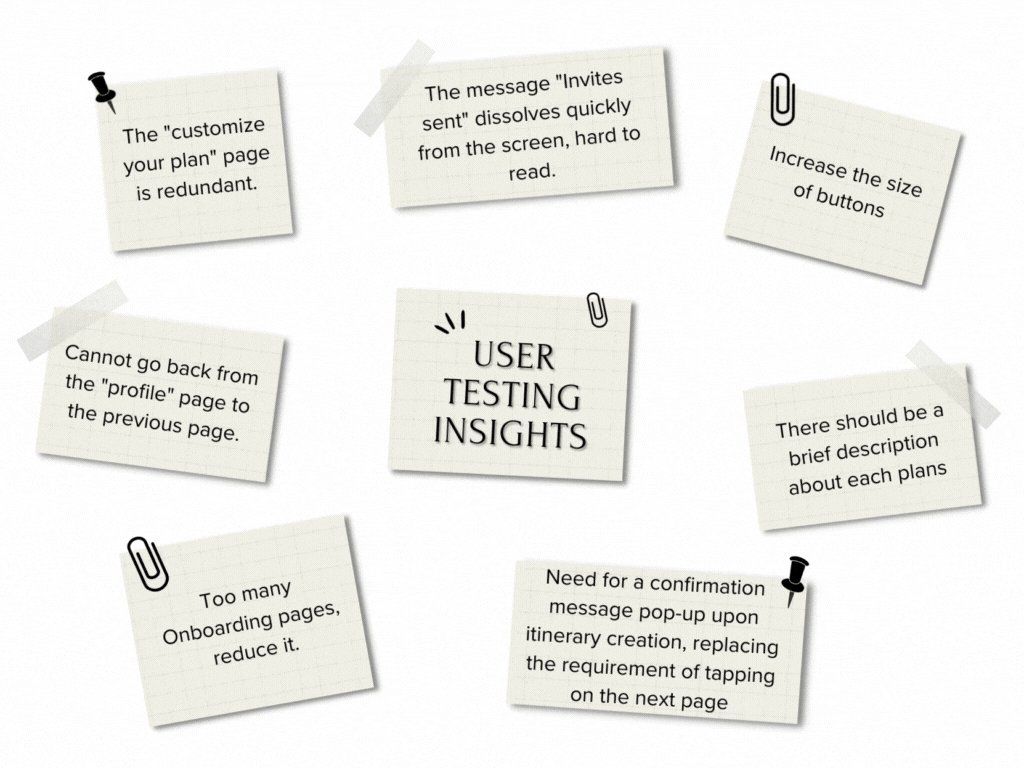
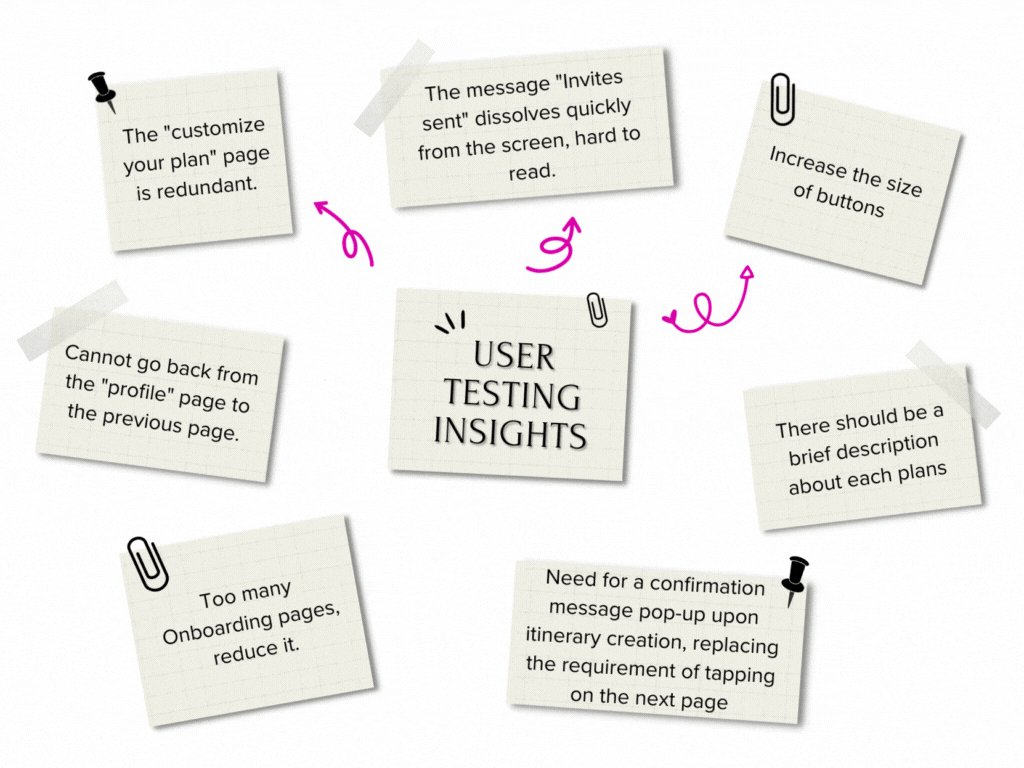
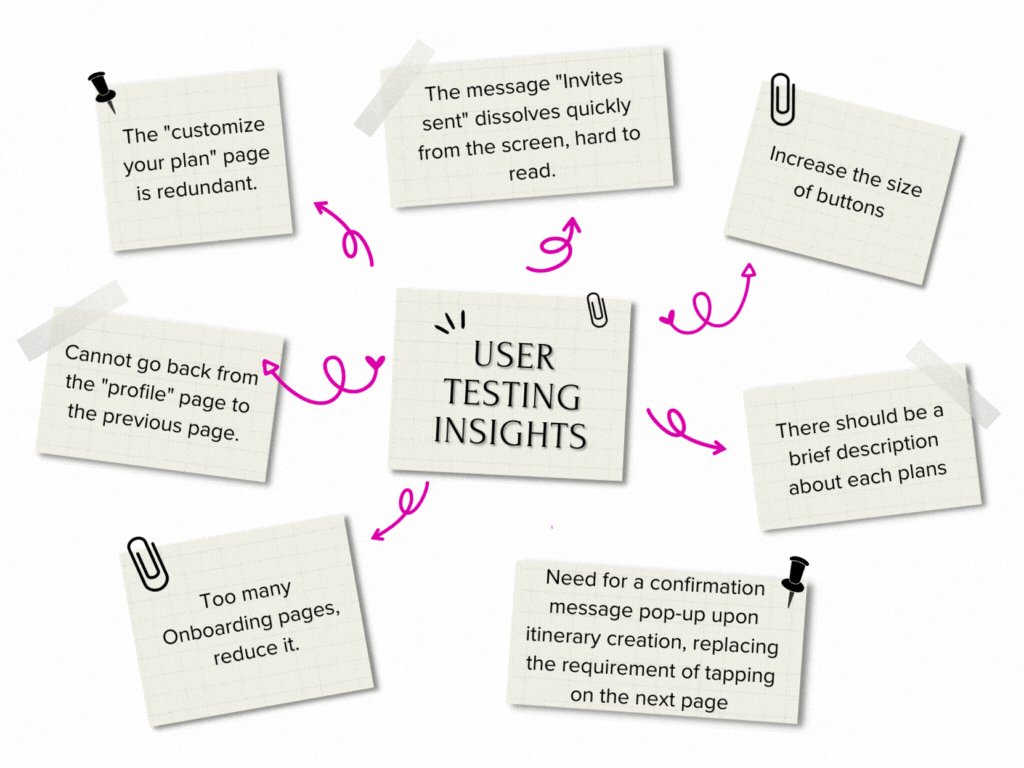
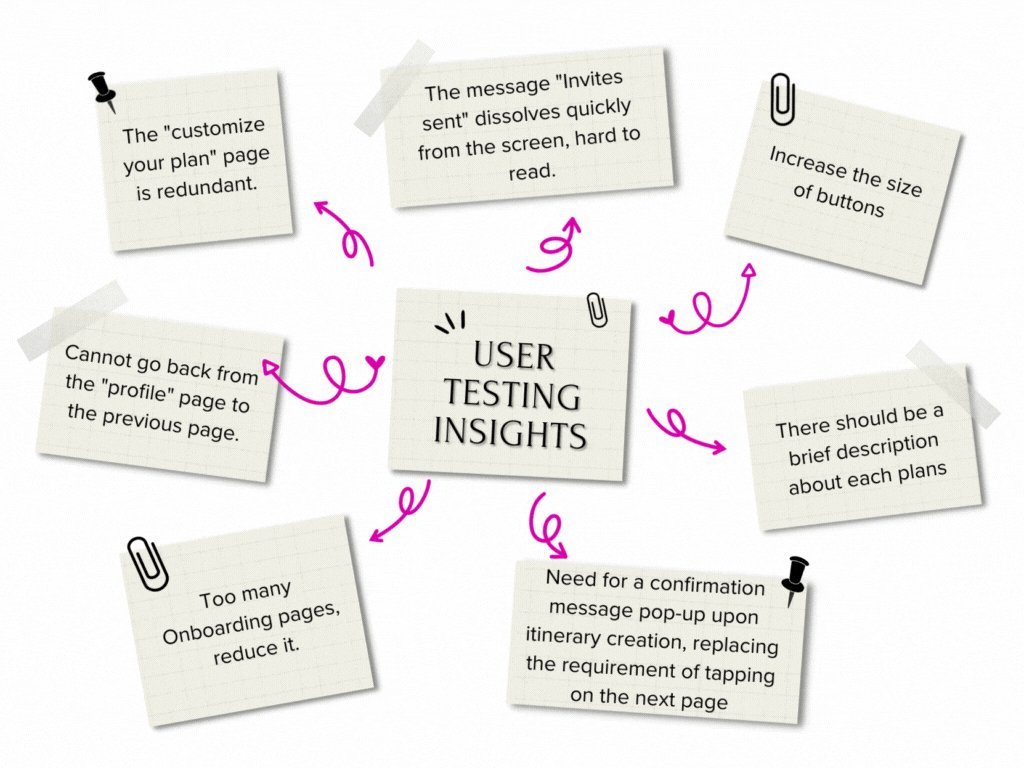
Usability Study Findings
During the usability testing phase, I conducted tests using low-fidelity wireframes to gather valuable insights and improve the user experience. The feedback received from participants shed light on key areas where enhancements were necessary.

.png)
.png)
.png)
.png)
.png)
.png)
.png)
PROTOTYPE
.png)
.png)
.png)
.png)
.png)
.png)

Task Flow 1
Task Flow 2

Color Palette
Significance: The chosen color palette for Night Owl reflects the essence of nightlife, capturing the energy, vibrancy, and excitement of the nocturnal adventures. The combination of black, white, and bold accent colors creates a visually appealing and immersive experience for users, while maintaining excellent readability and accessibility.
Accessibility: To ensure inclusivity, Night Owl's color palette has been designed with accessibility in mind. The high contrast between black and white text ensures legibility for users with visual impairments. Additionally, the selection of bold accent colors considers color contrast ratios to meet WCAG (Web Content Accessibility Guidelines) standards, ensuring that the app is accessible to a wide range of users, including those with visual disabilities.
#DB01AB
This bold accent color is used for buttons. It stands out against the background, drawing users' attention to important interactive elements and encouraging them to take action.
#000000
The black background provides a perfect canvas for the app's content, allowing vibrant colors and information to stand out and capture attention.
#FFFFFF
Crisp white text against the black background ensures excellent legibility and readability.
#9747FF
A color associated with creativity and excitement, serves as an accent color throughout the Night Owl app.
#AFADAD
This color choice exudes a sense of refinement and style, adding a touch of sophistication to the app's overall design.
Typography
The primary font chosen for Night Owl is Poppins, renowned for its modern and versatile appeal.
%20(1).png)
Results and Impact
The Night Owl app design project has been a valuable experience that has taught me numerous lessons in creating a user-centric and engaging nightlife planning solution. The app received positive feedback from users during usability testing, highlighting its intuitive navigation, personalized planning features, and seamless communication capabilities.
One of the main challenges encountered during the project was striking the right balance between simplicity and providing comprehensive information. Ensuring that the app remained user-friendly while still offering enough details for informed decision-making required careful consideration and iterative design iterations.

Key Takeaways
Throughout the Night Owl UX design project, I learned the importance of a user-centric approach. Some of the lessons learnt throughout the process are:
-
Iterative design allows for continuous improvement and addressing usability issues.
-
Balancing simplicity and providing sufficient information is crucial.
-
Continuous learning and staying updated with industry trends.
Moving forward, I will carry these learnings with me, leveraging them in future projects to create intuitive and delightful experiences for users.
Reflect
Reflecting on the entire Night Owl app design project, it has been an enlightening journey that has allowed me to gain valuable insights and grow as a UX designer. Areas of improvement:
-
Incorporating gamification elements or rewards to encourage user engagement and foster a sense of excitement and exploration within the app.
-
Providing offline functionality, allowing users to access their itineraries and saved event information even when they don't have an internet connection
This reflection has highlighted the importance of empathy, adaptability, and continuous improvement in creating a successful user experience.
Thankyou!
© Designed by Ashna Monga


